
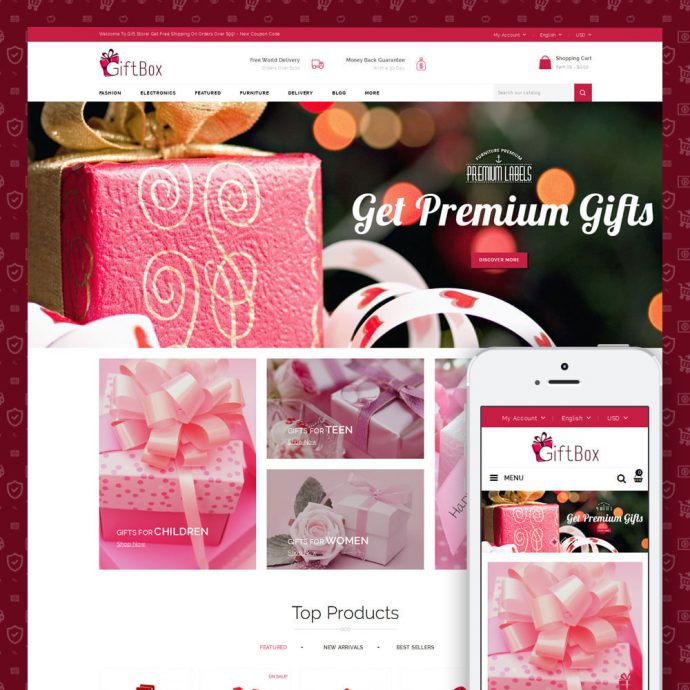
box chat is a fully responsive / mobile friendly template - colo node whmcs nulled PNG image with transparent background | TOPpng

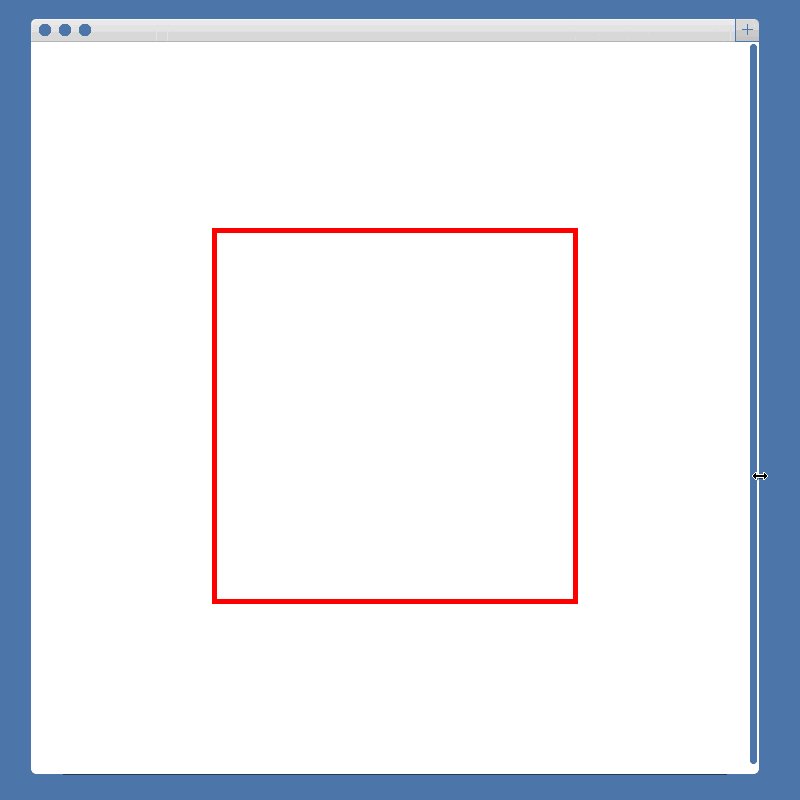
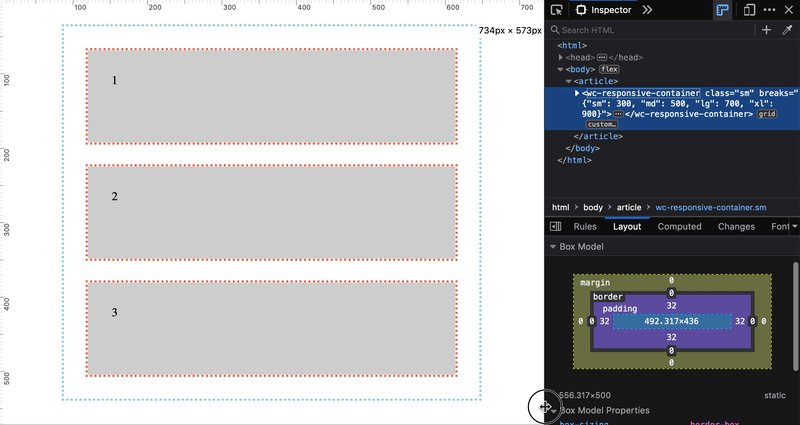
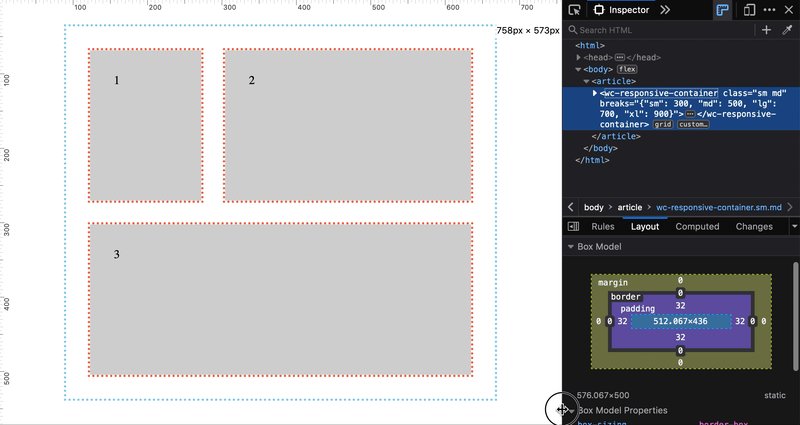
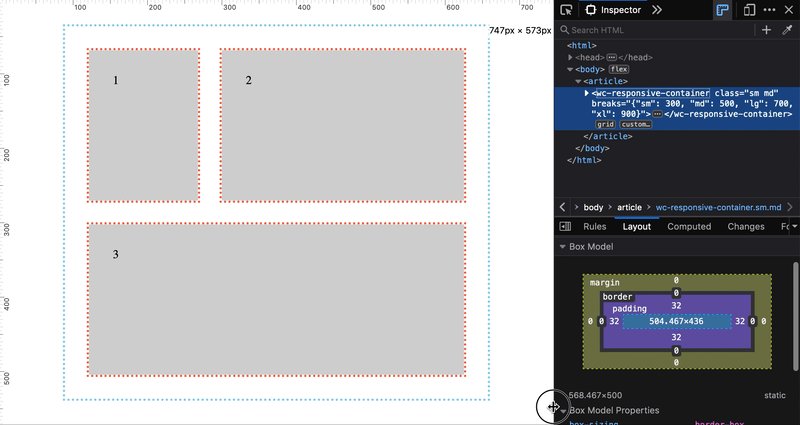
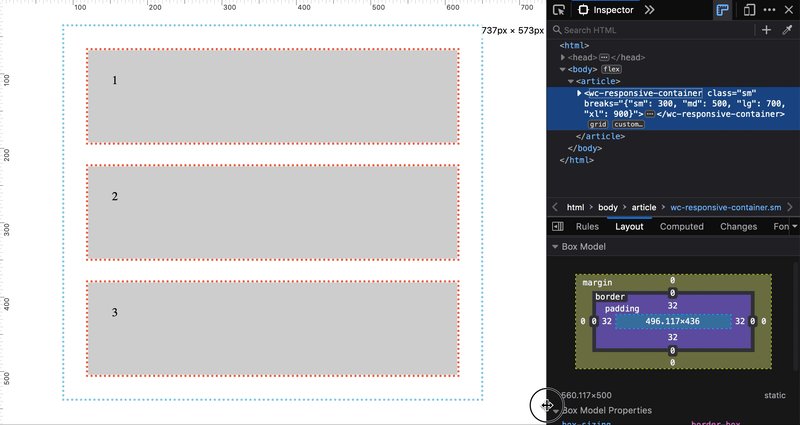
GitHub - pinkhominid/wc-responsive-container: Web component to allow an author to control styling based on the size of a containing element rather than the size of the user's viewport