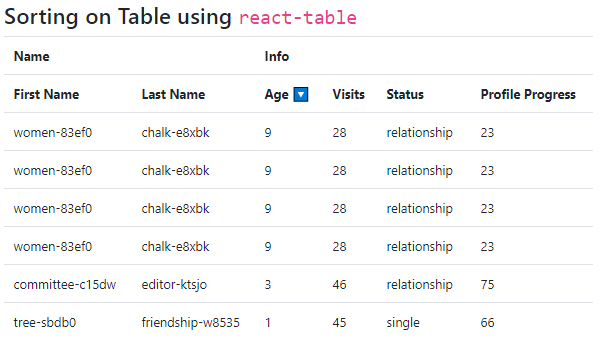
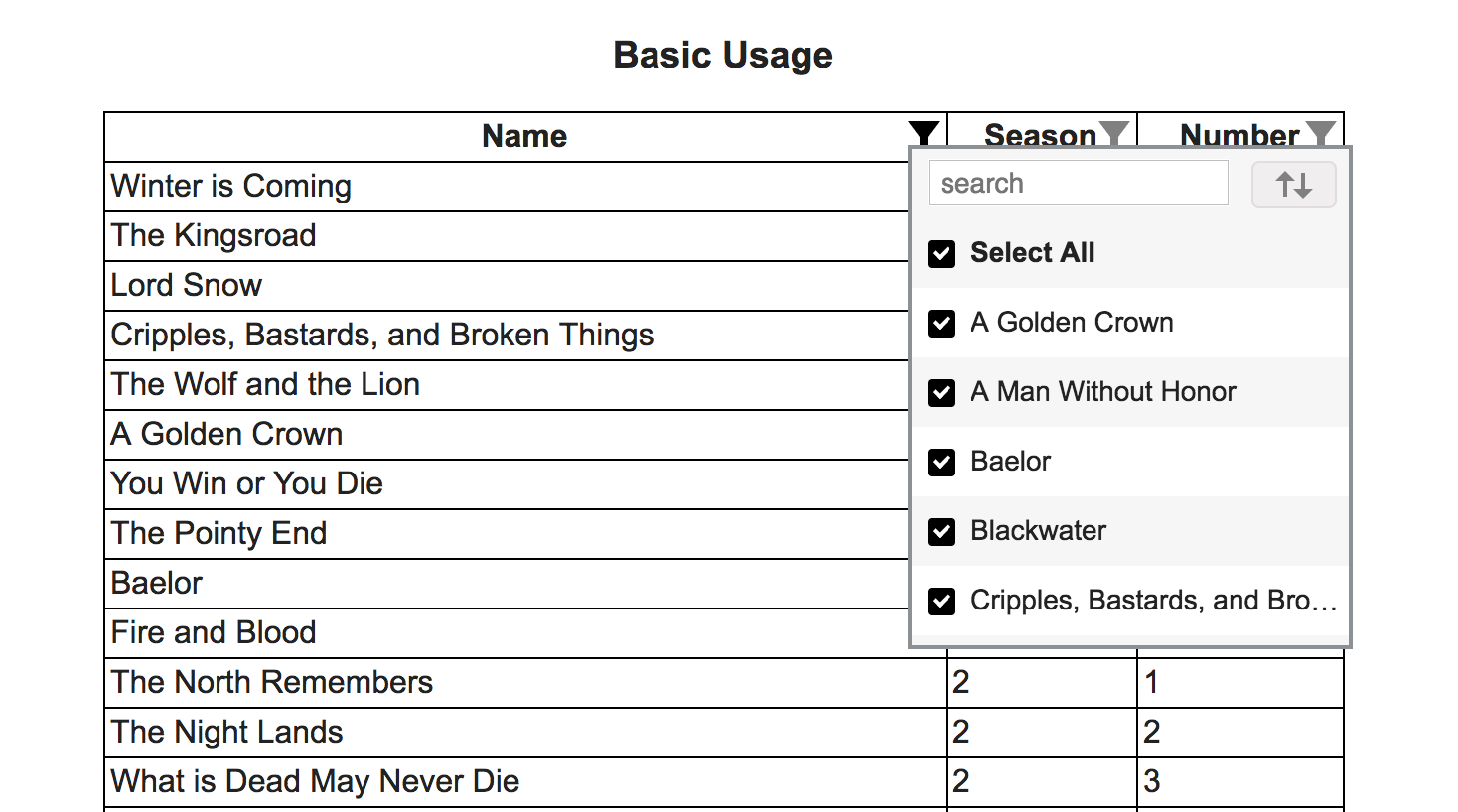
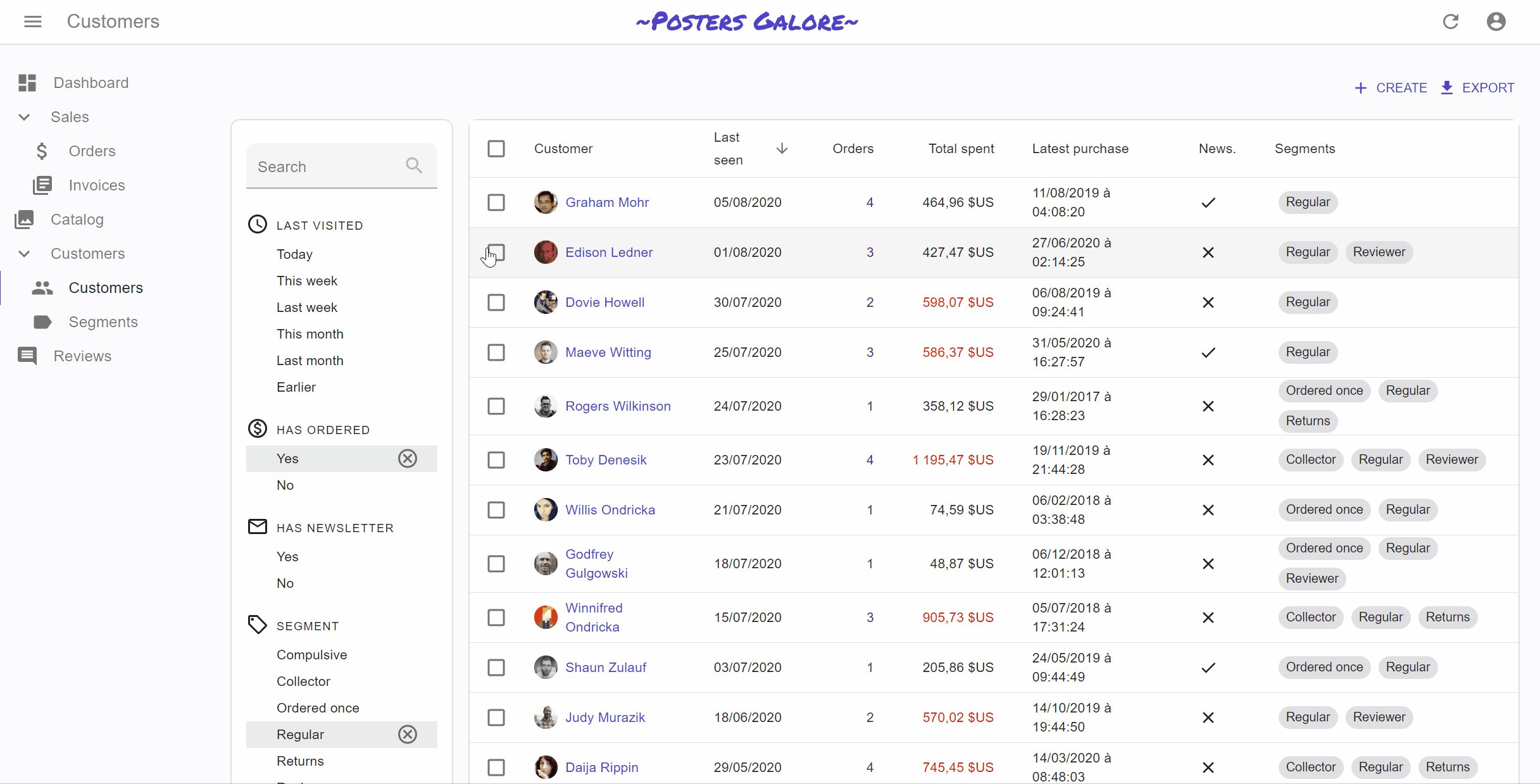
Filter all columns from a single box outside of the table · Issue #944 · TanStack/react-table · GitHub
insertRow and deleteRow features for react-bootstrap-table2 · Issue #280 · react-bootstrap-table/react-bootstrap-table2 · GitHub

React component isn't redrawn when a filter is applied · Issue #444 · react -bootstrap-table/react-bootstrap-table2 · GitHub

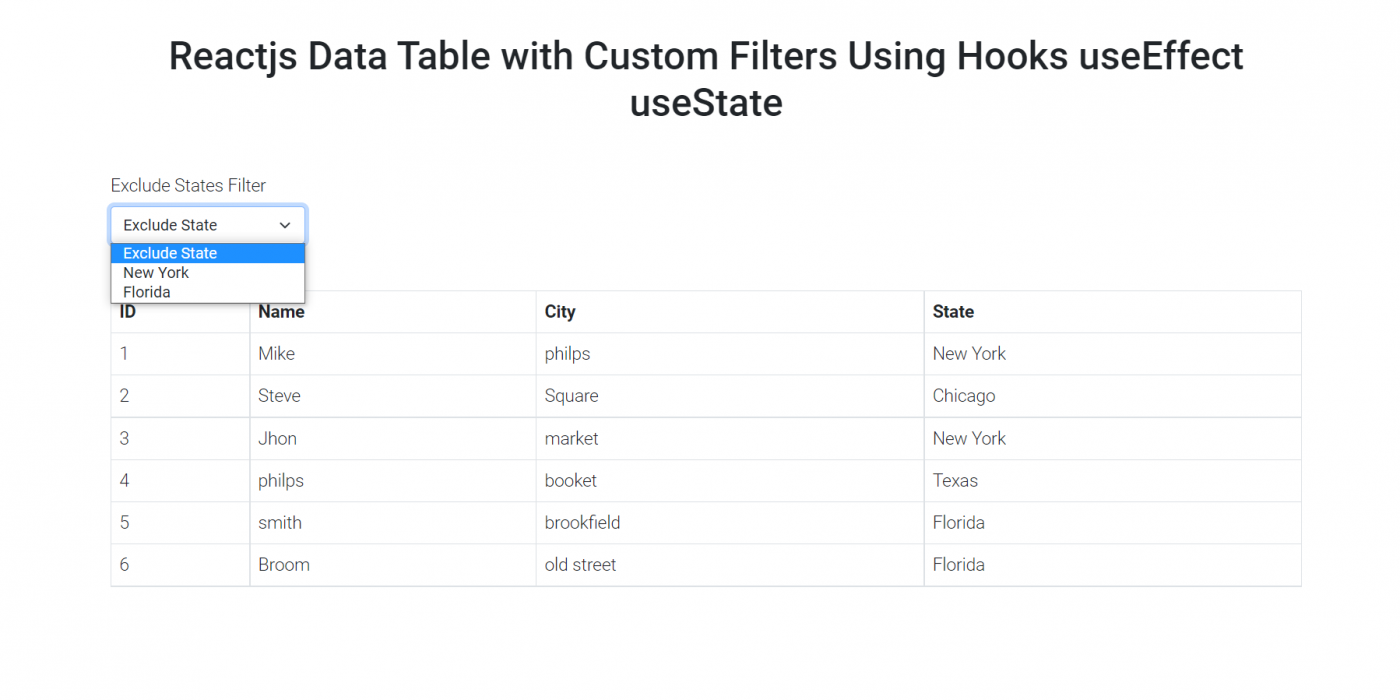
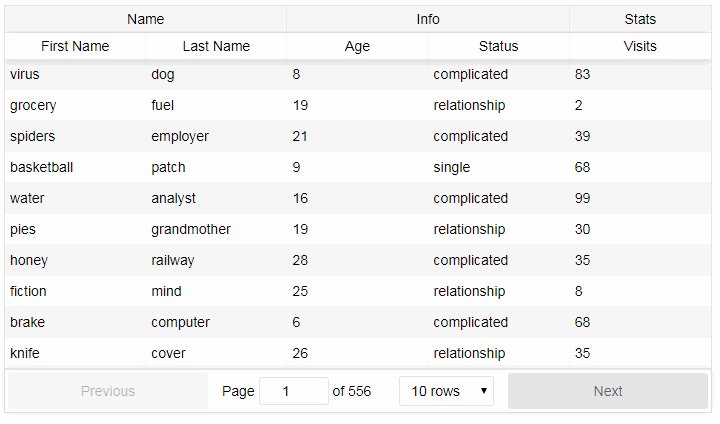
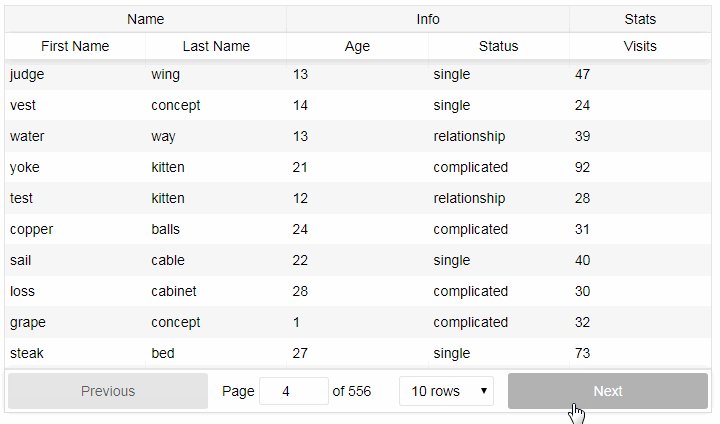
React DataTables with Pagination, Filter, Sorting, Column Resizing, Expand Collapse Tutorial with Examples « Freaky Jolly