CSS Dropdown Menüs erstellen mit HTML und CSS | relative Meister - Programmieren lernen in Kirchdorf, Oberösterreich

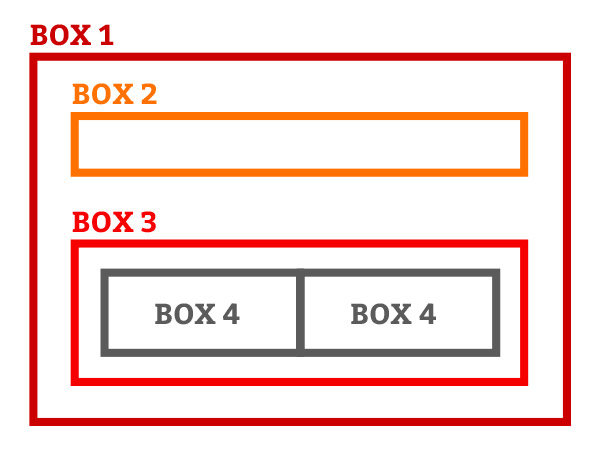
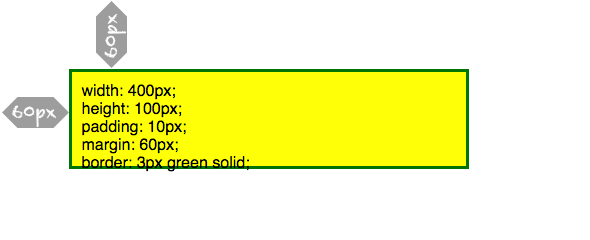
html - Erstellen Sie ein Gruppenfeld um bestimmte Steuerelemente in einem Webformular mithilfe von CSS

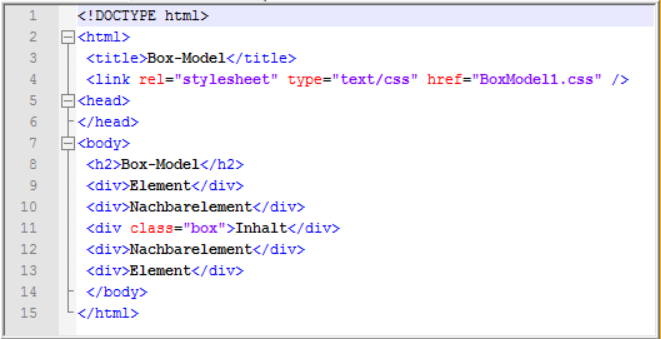
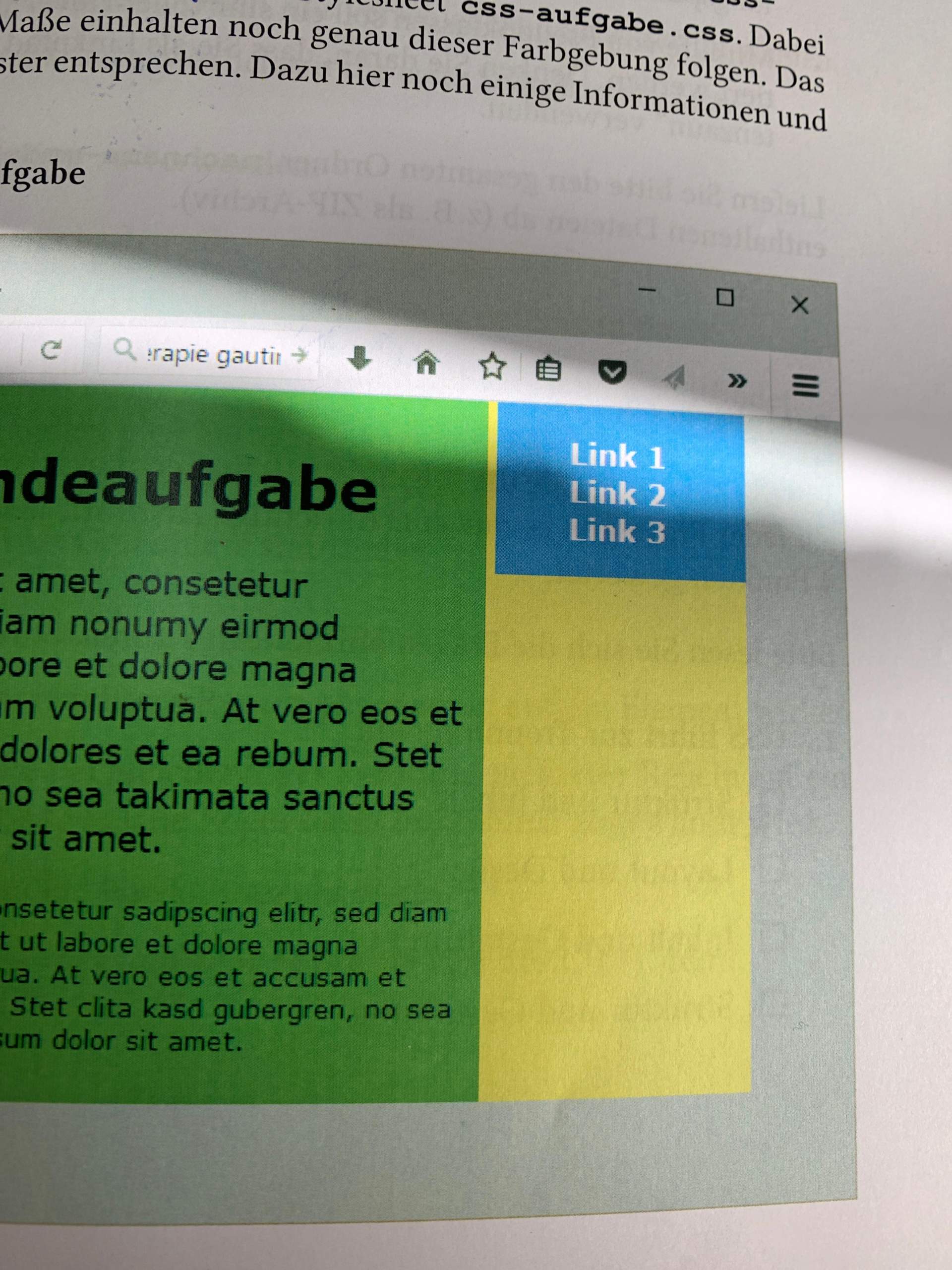
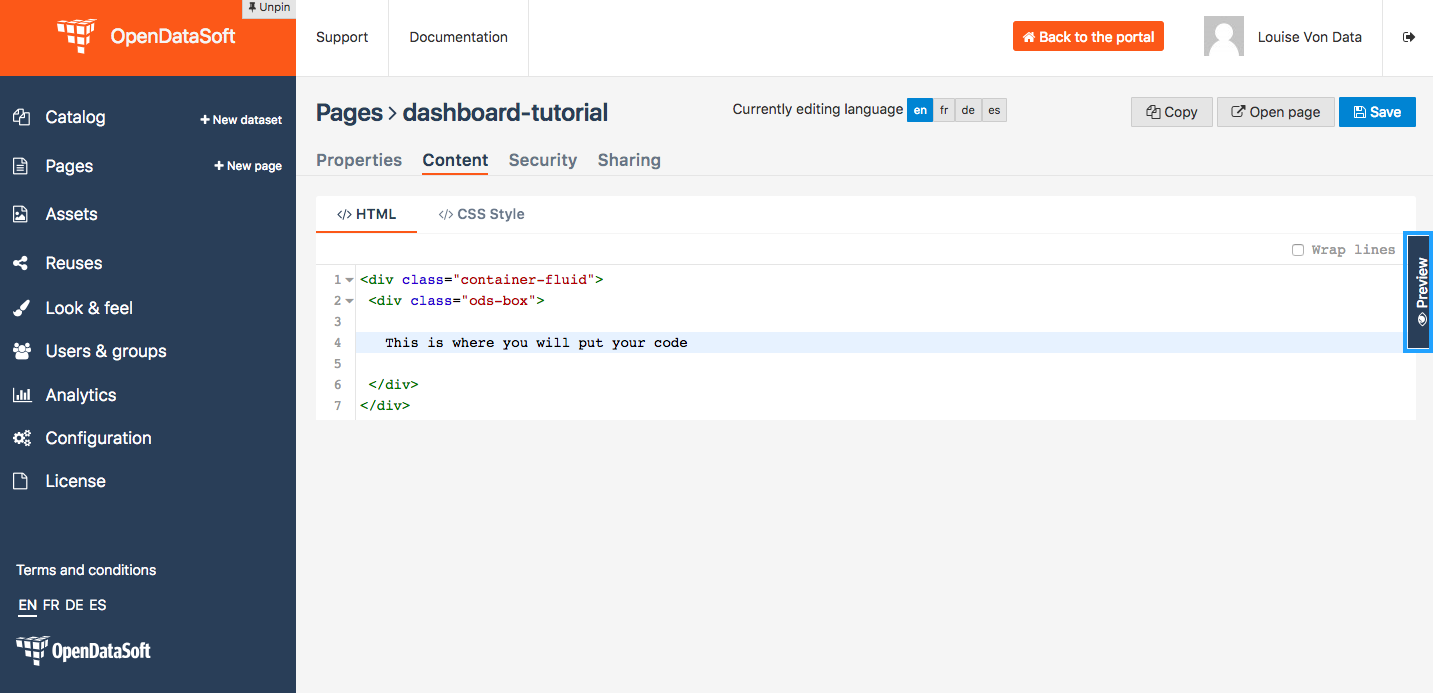
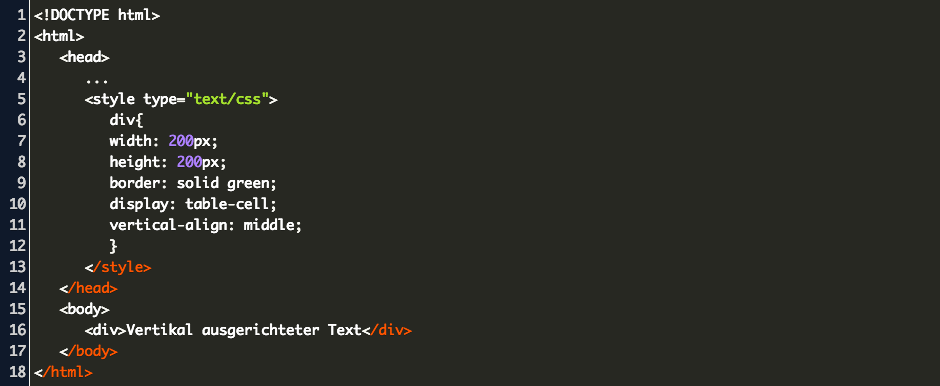
Frau Speckner on Twitter: "@BirgitLachner @mebis_bayern Liebe @BirgitLachner, da gibt es nicht viel HTML (nur ein div und die CSS-Klasse. Die Übung ist ja eine CSS-Klasse für die Box zu erstellen. Schau