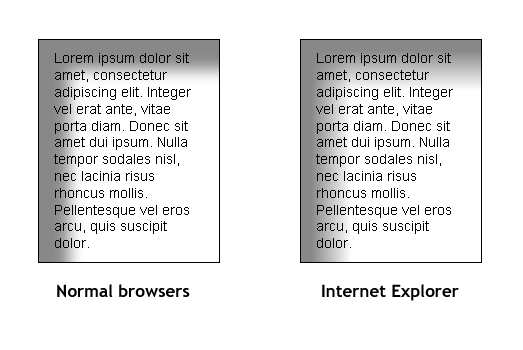
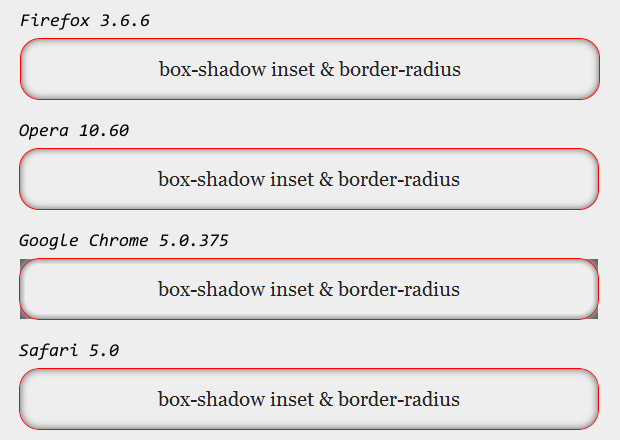
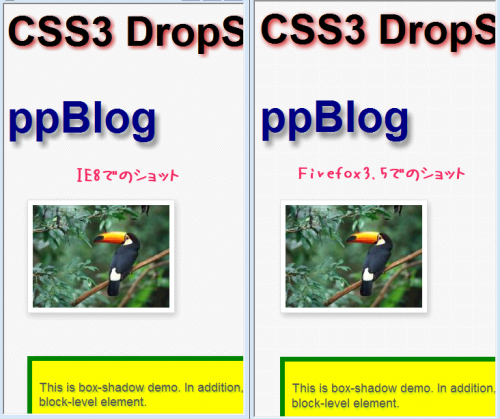
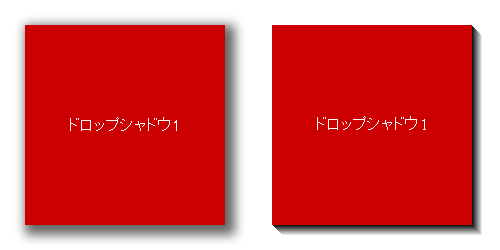
Use box-shadow , border-radius and others css3 properties in IE - IECss3 - Javascript Examples |Javascript Examples | Page-1

Ajay Yadav 🎯 on Twitter: "#Day8 Today I have learned and practiced about "CSS Shadow" i.e achieved by "Text shadow". "Box Shadow" continues tomorrow. #100daysofcodechallenge #100daysoflearning #100daysofcodewars #100DaysOfCode #100daysoflearning ...